Front-end development of the highest quality
We have an eye for design and the ability to translate it precisely into code. Details such as micro-animations and pixel-perfect implementation massively enhance user interfaces. In addition, we not only work very efficiently ourselves, but also build sustainable structures for you.


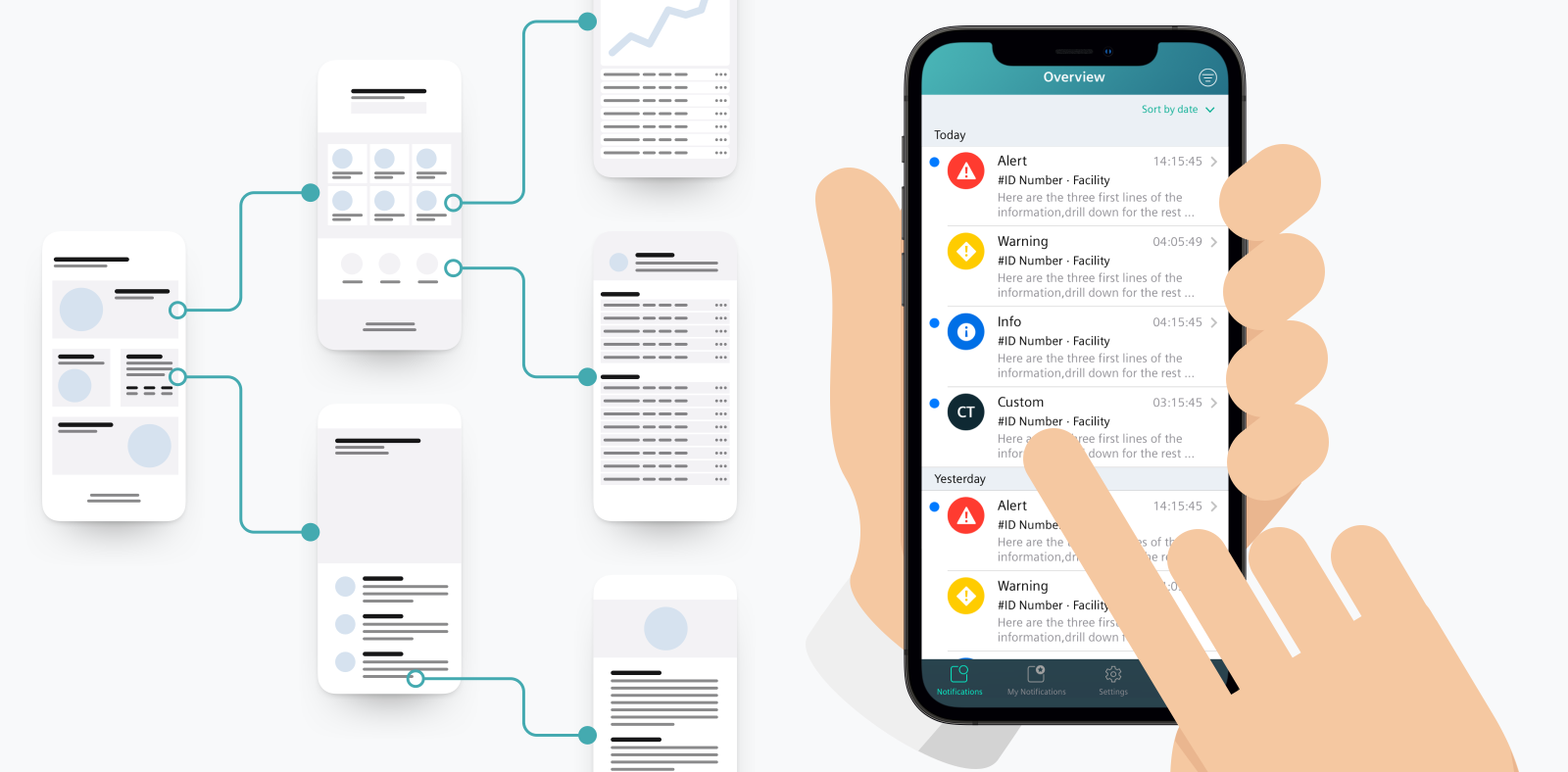
From the simple click dummy to the prototype
For in-house demos or user testing, we create interactive prototypes. If required, we build cost-efficient click dummies or complex prototypes that already simulate behaviour and logic.
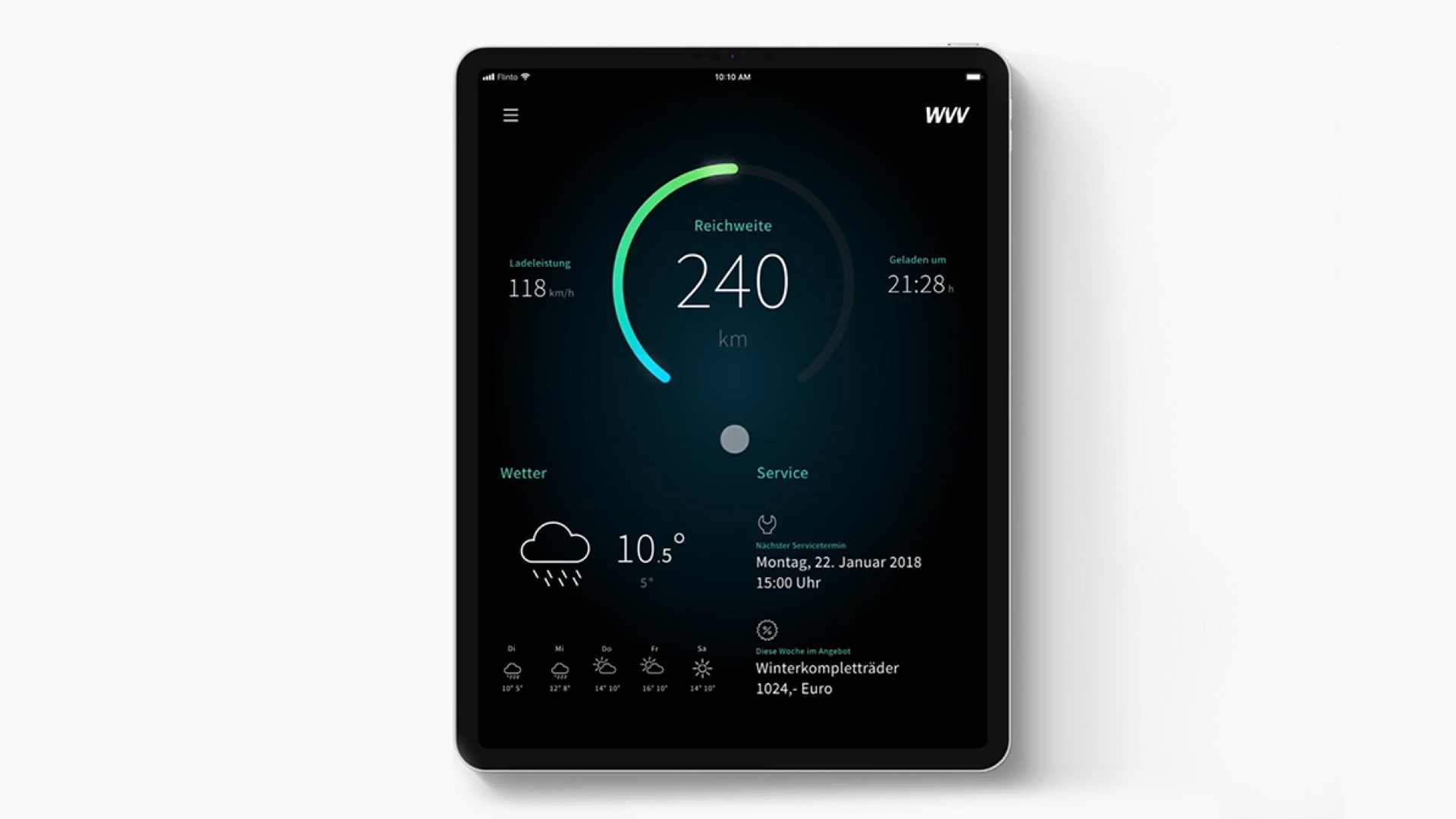
Comfortable UIs thanks to visualisations and animations
With 3D visualisations, work steps and processes are mapped transparently. Interactive diagrams simplify complex data and draw attention to essential details. Animations explain the functions of an interface. We develop the necessary components, from the user experience to the concrete design and the finished code.

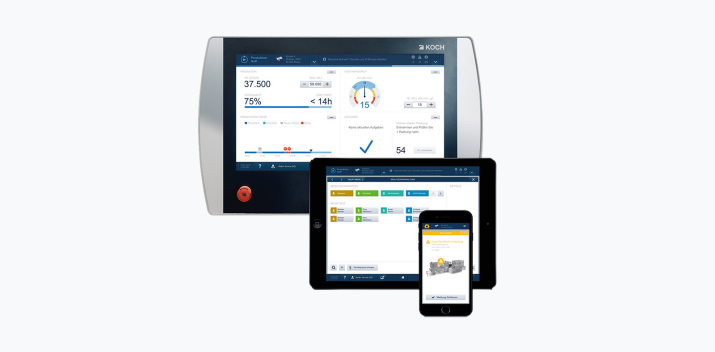
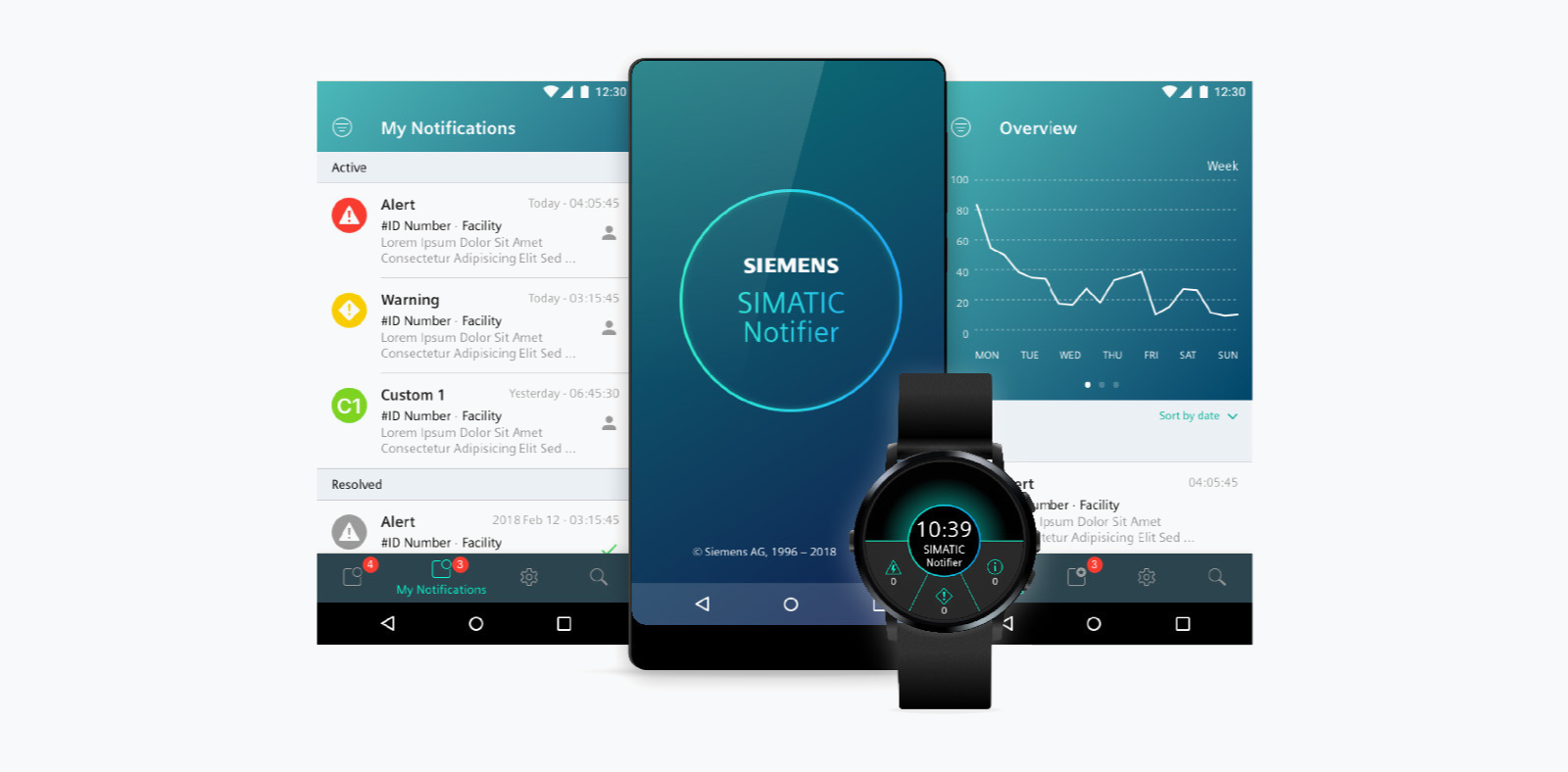
Native solutions and Responsive Layouting
You want your application to function and be displayed optimally on different devices? We develop responsive layouts and templates for you that are optimised for all types of devices, screen sizes and input methods used - barrier-free and future-proof, whether as a web interface or as a native application.

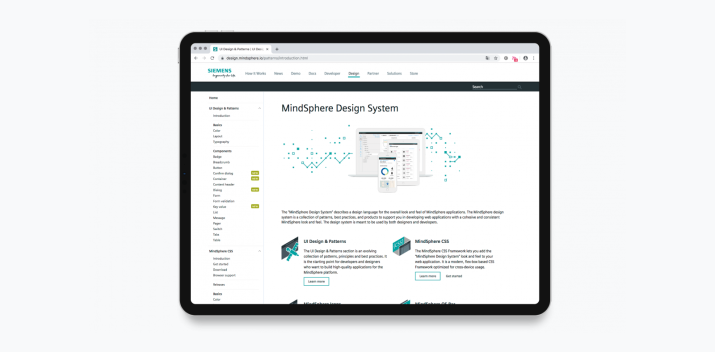
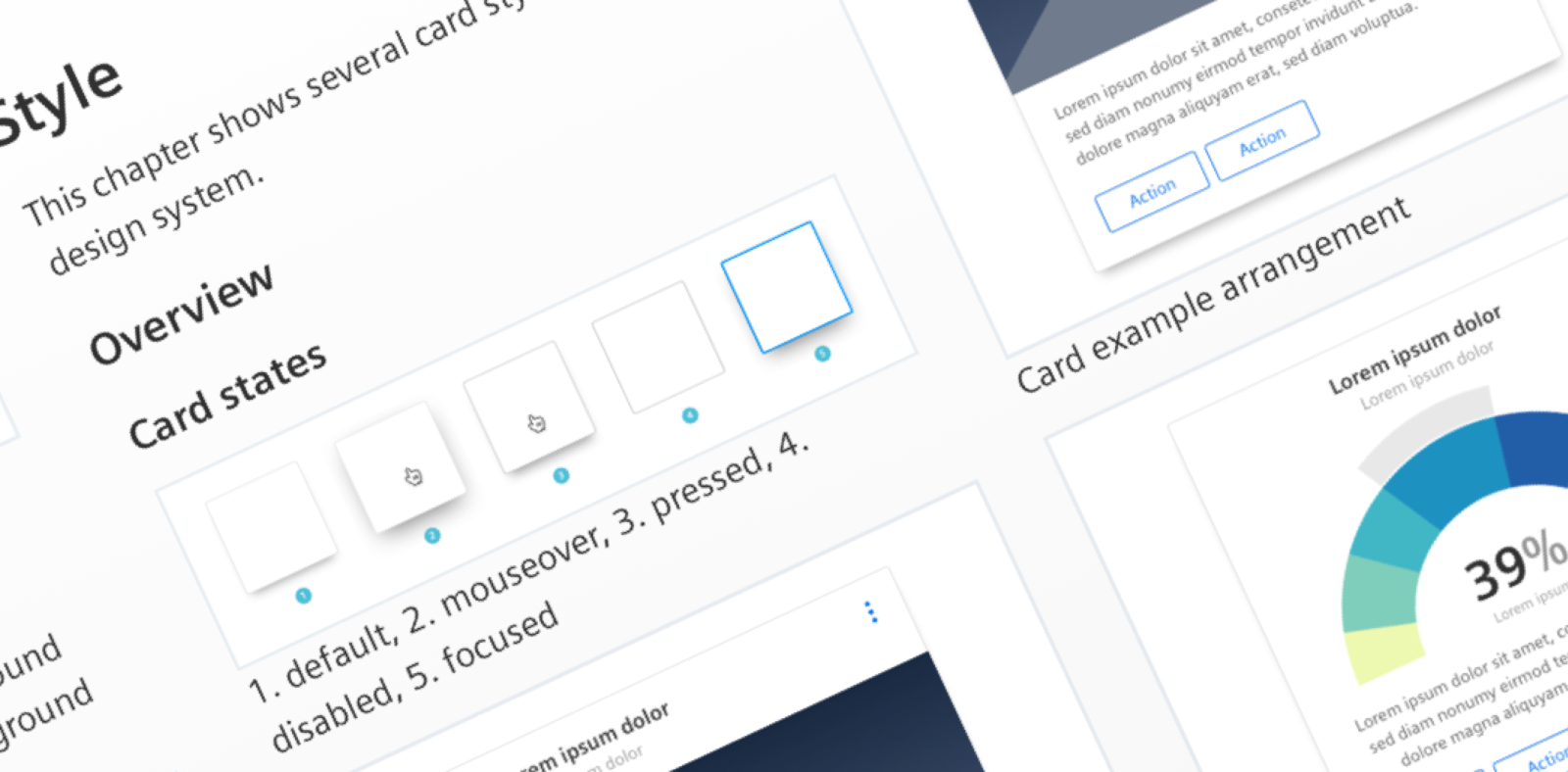
Libraries, Living Styleguides and Web Components
Living style guides document and sharpen your brand user interface design. We use them to create code examples all the way to flexible web components. In doing so, we strictly adhere to the specifications of your architecture and, if desired, train your developers for the implementation. The transfer and further development of our libraries to your programmers is made very simple by this componentised work.
Web development
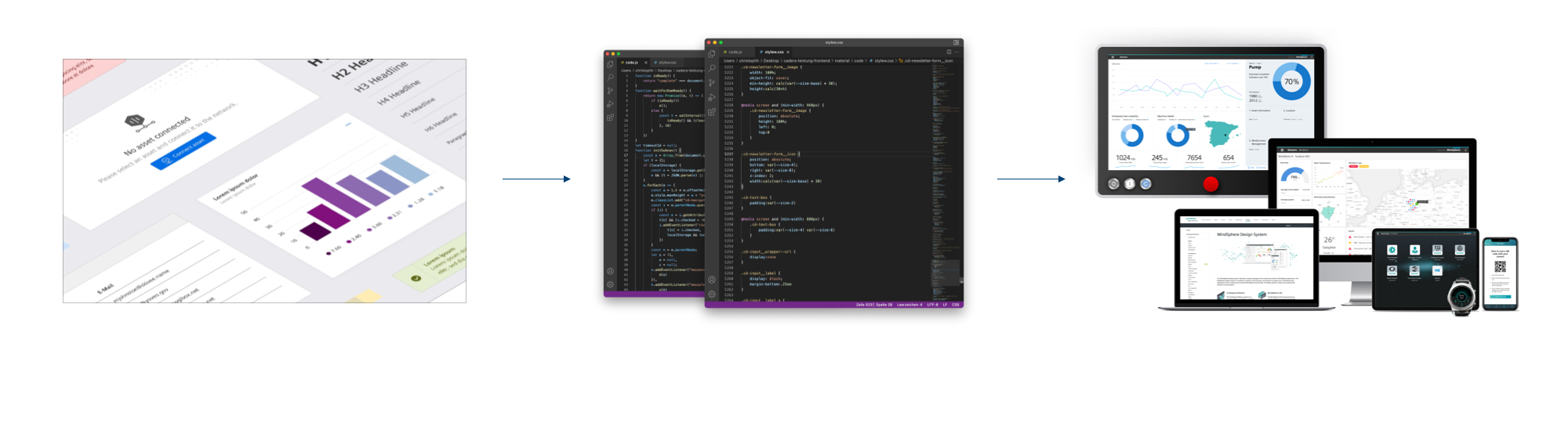
From the web interface to the front-end architecture
Based on our design templates, we develop web front-end templates for your environment or adapt existing templates. If required, we plan the complete front-end architecture with you. In addition, we accompany and train your development team in the implementation of our interfaces in your environment.

Services
- Development according to web standards (HTML5, CSS, JavaScript)
- Creation and adaptation of templates and themes
- Optimisation of existing applications
- Implementation of animations
- Responsive layouts for every device
- Accessible solutions to support inclusion
- Reusable web components and libraries
- Interactive, lively style guides with detailed documentation
- Design and development of frontend architecture
- Training and guidance in the implementation of web technologies
Project examples Frontend implementation
Web applications according to industry standards
We work with all popular technologies like Vue.js, Angular, Svelte, React, Electron, WebGL, Node.js, Three.js, WebGL, Websockets, WebRTCand more. Contact us with your specific requirements!

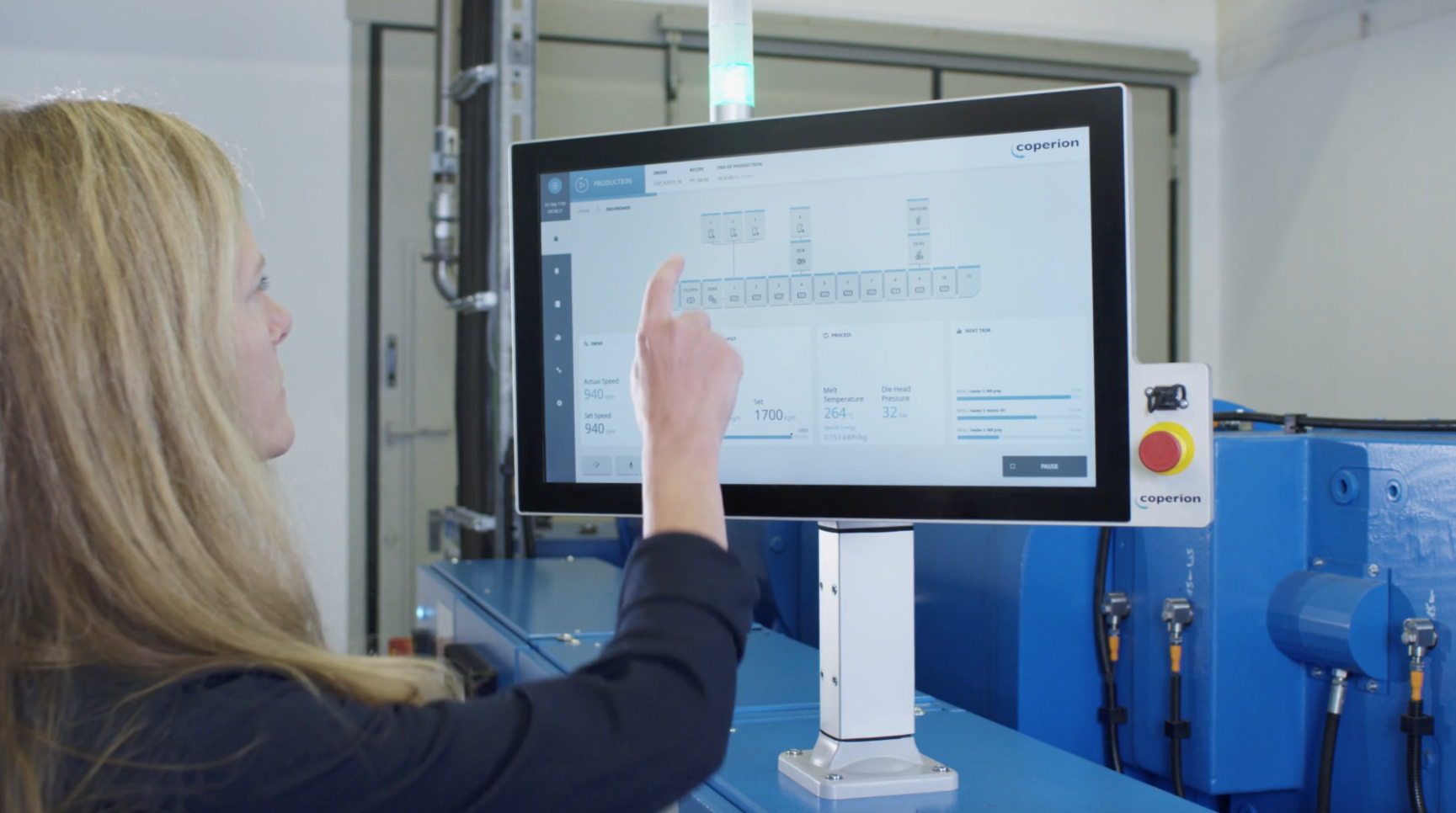
Front-end development with zenon from COPA-DATA
Through many years of cooperation with COPA-DATA and partners from the automation industry, our developers have a deep understanding of the implementation of interfaces for zenon projects.
The software platform offers open interfaces as well as native drivers and communication protocols and is used at different levels from the machine, plant and building or from the sensor to all systems above. Implementations in the industrial Internet of Things (IIoT) are thus possible.

Services
- Integration of UX Design from a single source
- prototyping
- Componentised or modular development
- Responsive layouting
- Integration of animations
- Specific controls, comprehensive control libraries or realisation of the entire presentation layer
- Optimisation of existing applications
- Close cooperation with the project development teams
Development with the SIEMENS TIA Portal
Through many years of cooperation with Siemens and partners from the automation industry, our developers have a deep understanding of the implementation of interfaces for TIA projects. Whether you want to use Siemens Unified, Siemens UA, WinCC Advanced or WinCC Professional - we can support you.
The Totally Integrated Automation (TIA) Portal provides complete access to the entire digitised automation, from digital planning to integrated engineering and transparent operation. All operating, machine and plant processes can be optimised in this development environment.

We advise you on an open technology basis
We are happy to advise you on your questions regarding the use of web technologies, zenon and TIA projects. You can also book us for training courses. We will also be happy to show you how to use other technologies such as SmartHMI, Beckhoff or atvise in an attractive way.
Your Contact

Steven Schmidt
- UX & Usability Engineering
- User Interface Design
- Front-End Programming